A mobile app that digitizes physical services provided by ACD Hospital.

The context
The design of the app was created as a result of the UX Mentoring Program in Vietnam (https://www.uxmp.vn/).
The team
Mentor: Shriya Shekhar
Mentee: Steven Doan (Me)
Mentee: May Nguyen Huynh
Timeline
12 weeks from Aug 10 to Oct 18, 2020. We spent a few hours each week on this project.
PROBLEM
How might we improve the patients' experiences and reduce their unnecessary waiting time at hospitals in Vietnam?
IDEATION PROCESS
SOLUTION
A "hospital in your pocket" app - a mobile app that digitizes the majority of physical services at a hospital.
We started this project by gaining understandings with the users.
We surveyed patients in different ages in Vietnam, and we learned that 82.6% of them agreed that over-crowding and waiting time are the main concerns when going to a hospital.

We interviewed 8 people in Vietnam to understand the pain points behind over-crowding and long waiting time.
We figured out that:
We discovered that the limit of the healthcare system in Vietnam leads to the unsatisfied patients' experiences.
To solve this system problem, we'll need a radical innovation.
To gain perspectives in the feasibility, we examined the current digital healthcare solutions in the Nordics and Vietnam.
Below is our comparison of the features in some popular healthcare apps.

We saw that the idea of a super app is feasible with features supporting online booking and time-tracking.
With the information we collected, we formed our primary user persona.

In general, our target users are those:
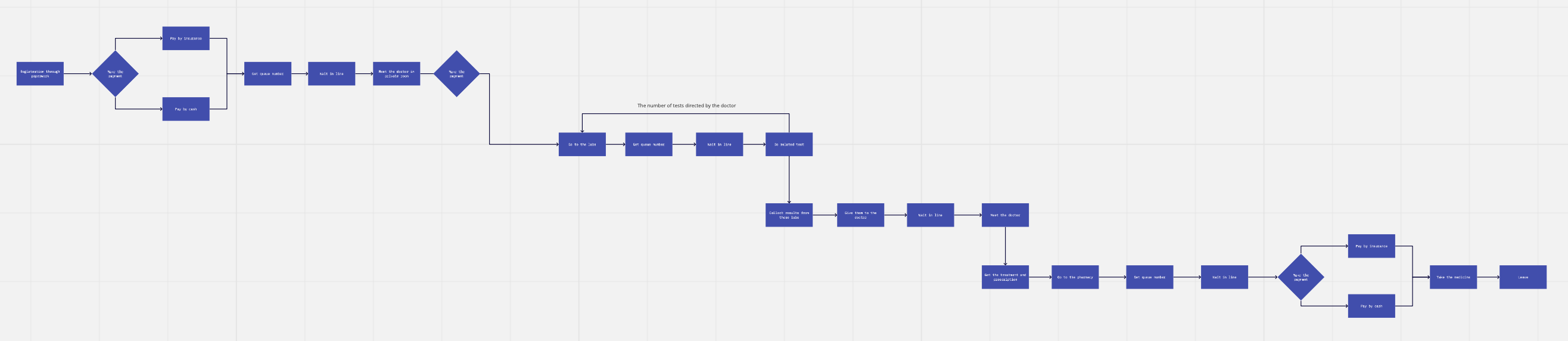
Based on the knowledge from the research and persona, we started to ideating the solutions.


View these diagram details at: https://miro.com/app/board/o9J_kmvoMXI=/
This step helped us to identify four areas where the waiting time can be optimized.
These areas of improvements are:
We divided the journey into four phases, each include one area of improvements above.

Under each phase, we gave ideas on how we could make the patient experiences better. At this stage, our team ideas tend to be similar to the current solutions in the market.
To select what features we should have in our app, we started by coming up with strategic approaches to the solution.

In the end, we selected approach one - A mobile app which is fully customized for a specific hospital.
Why we that approach:
We began to draw our first draft of the solution on Figma.
After user research and ideation, we mapped out key features that can help patients enhance their experiences and reduce unnecessary waiting time at the ACD hospital in Vietnam.

.png)
After booking, patients will go through the treatment process in one section "appointment" as illustrated below. In our view, this sitemap approach can make the patient journey comprehensive.

We tested the wireframes with 8 users to understand how easy to use the app, and we got some feedbacks below:
We used these feedback to improve our high-fidelity prototype.
We made the final design of our solution and did another user testing.
Patients book an appointment with doctors.

Patients take lab tests, Patients receive the diagnosis from doctors, and Patients buy medicine.
.png)
In general, all users we tested gave a lot of positive feedback to the app. Still, there are areas that we can improve. For example:
We tested 8 users who we interviewed in the Research phase, with our high-fidelity prototype to measure whether we succeed in solving the users' problems.
Here are the results:
We realized that our persona will be the early adopter of the solution and this concept does solve the patients' problems!